Published on to joshleeb's blog
Earlier this month I was exploring Devine’s public wiki, XXIIVV, and I landed on the entry about time. This page contains a mesmerizing clock displaying time as a grid of lines scanning across the screen.

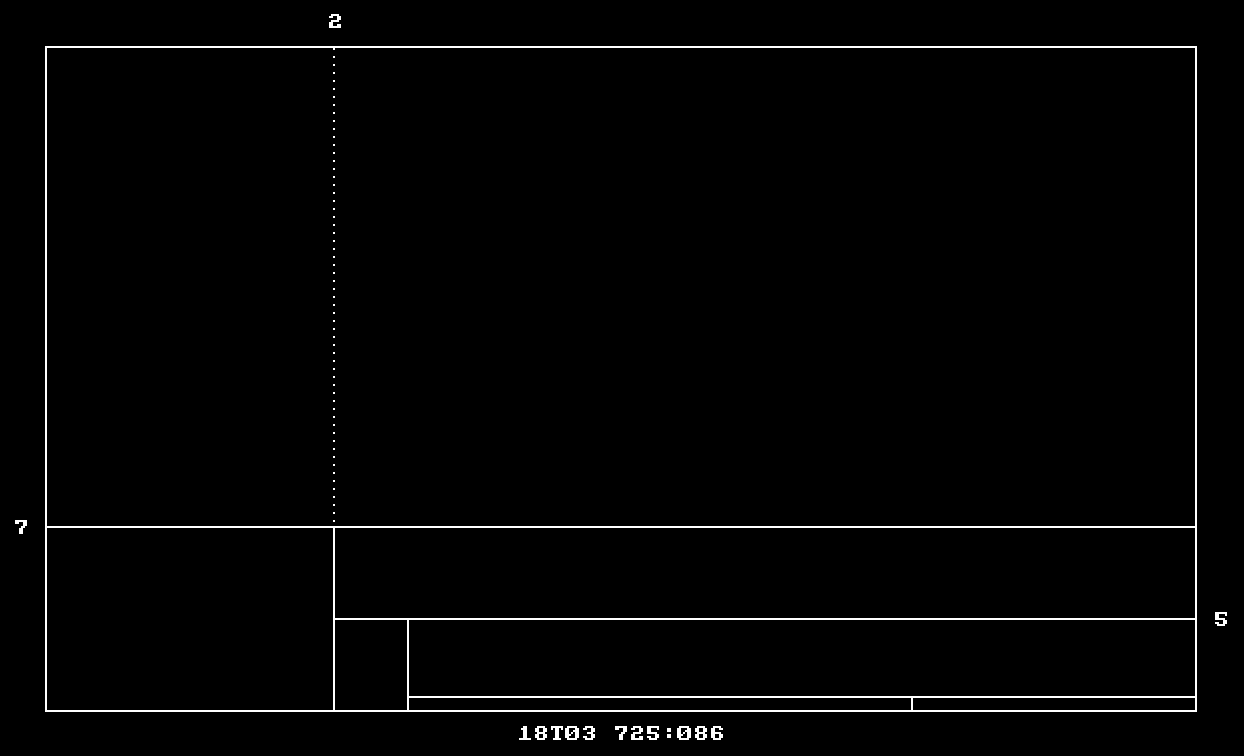
I was unfamiliar with the format of this clock, shown in figure 1 as “18T03 725:086”, but reading on I was introduced to the Arvelie date format and the Neralie time format. These appear to be of Devine’s own creation and used by the grid clock.
As I have recently been doing a fair amount of exploration into 2D graphics I thought it would be a fun weekend project to build a grid clock inspired by Devine’s. For mine I went with the decidedly more common Gregorian Calendar for dates and 24h-time.
Part of the mesmerizing effect of Devine’s clock is how every tick updates the lines so their new positions are discernibly different from the previous tick. This is made possible by mapping each digit of the Neralie time format to the vertical or horizontal axis of a subregion, effectively splitting the region into 10 partitions. So, the difference between, for example, positions 7 and 8 is easily perceived.
Unfortunately we don’t get the same effect with 24h-time. The first region will need to be split into 24 partitions, then each of those partitions would need to be split into 60, and so on. I don’t know about you but I certainly will have a hard time visibly distinguishing between positions 39 and 40.
What I’ve done instead is this.
- Hours are represented by 12 vertical partitions with the hour label displaying 24h-time.
- Each hour’s partition is split into 12 horizontal partitions and each of those are split into 5 horizontal positions to represent minutes.
- Similarly, seconds are split into 12 horizontal partitions and 5 vertical positions.
I think this works out pretty well though the specifics for how each region is partitioned can be improved. For example, at times where there are very small regions such as at the end of each minute.
All the code is up on Sourcehut which compiles to WASM (running in this post, and on this page) and a desktop app. At the time of writing the code is an absolute mess but I’ll be cleaning it up over the next few weekends.
There are also a number of features and improvements I’m keen to add to see if this clock would be fun/useful to keep running in the background or embed in other places.
- Switch between dark, light, and custom color schemes
- Add options to disable seconds and enable milliseconds
- Toggle between showing 24h-time and 12h-time
- Make the clock feel more analogue and continuous
Lastly, I also want to add an option to run the clock in Arvelie-Neralie mode as an acknowledgement to Devine and Hundred Rabbits for inspiring this project.